Basic jQuery Form Validation Example
There is a live demo and also a complete download package at the end of the post.
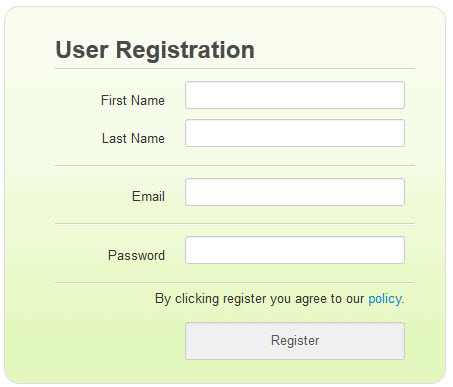
Example: User Registration Form

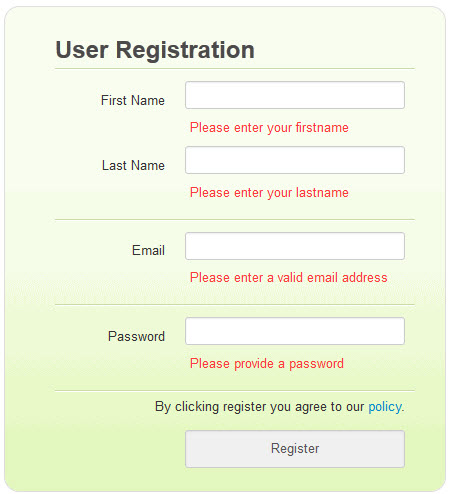
The Same Form With Validation
This is what your form will look like when a user tries to submit an empty form.

Setup Validation Instructions
Step 1 – Include the latest version of the jQuery Library.
Or use the hotlink welcome file:
//hosted by Microsoft Ajax CDN
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.9/jquery.validate.min.js"></script>Step 2 – Download the jQuery Validation Plugin.
Or use the hotlink welcome file:
//hosted by Google API
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>Step 3 – Add the following JavaScript validation rules to your webpage (or indlude as seperate js include).
The code below contains the input field validation rules for the form and also includes a direct submit handler (works for mutiple forms on same page).
(function($,W,D)
{
var JQUERY4U = {};
JQUERY4U.UTIL =
{
setupFormValidation: function()
{
//form validation rules
$("#register-form").validate({
rules: {
firstname: "required",
lastname: "required",
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 5
},
agree: "required"
},
messages: {
firstname: "Please enter your firstname",
lastname: "Please enter your lastname",
password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long"
},
email: "Please enter a valid email address",
agree: "Please accept our policy"
},
submitHandler: function(form) {
form.submit();
}
});
}
}
//when the dom has loaded setup form validation rules
$(D).ready(function($) {
JQUERY4U.UTIL.setupFormValidation();
});
})(jQuery, window, document);Step 4 – Add the HTML for the form and some styles.
The input fields “name” attribute is important as it maps directly to the validation rules.
<!-- HTML form for validation demo -->
<form action="" method="post" id="register-form" novalidate="novalidate">
<h2>User Registration</h2>
<div id="form-content">
<fieldset>
<div class="fieldgroup">
<label for="firstname">First Name</label>
<input type="text" name="firstname"/>
</div>
<div class="fieldgroup">
<label for="lastname">Last Name</label>
<input type="text" name="lastname"/>
</div>
<div class="fieldgroup">
<label for="email">Email</label>
<input type="text" name="email"/>
</div>
<div class="fieldgroup">
<label for="password">Password</label>
<input type="password" name="password"/>
</div>
<div class="fieldgroup">
<p class="right">By clicking register you agree to our <a target="_blank" href="/policy">policy</a>.</p>
<input type="submit" value="Register" class="submit"/>
</div>
</fieldset>
</div>
<div class="fieldgroup">
<p>Already registered? <a href="/login">Sign in</a>.</p>
</div>
</form>Here are some optional CSS styles, which I used for the demo.
/* example styles for validation form demo */
#register-form {
background: url("form-fieldset.gif") repeat-x scroll left bottom #F8FDEF;
border: 1px solid #DFDCDC;
border-radius: 15px 15px 15px 15px;
display: inline-block;
margin-bottom: 30px;
margin-left: 20px;
margin-top: 10px;
padding: 25px 50px 10px;
width: 350px;
}
#register-form .fieldgroup {
background: url("form-divider.gif") repeat-x scroll left top transparent;
display: inline-block;
padding: 8px 10px;
width: 340px;
}
#register-form .fieldgroup label {
float: left;
padding: 15px 0 0;
text-align: right;
width: 110px;
}
#register-form .fieldgroup input, #register-form .fieldgroup textarea, #register-form .fieldgroup select {
float: right;
margin: 10px 0;
height: 25px;
}
#register-form .submit {
padding: 10px;
width: 220px;
height: 40px !important;
}
#register-form .fieldgroup label.error {
color: #FB3A3A;
display: inline-block;
margin: 4px 0 5px 125px;
padding: 0;
text-align: left;
width: 220px;
}